Navigasi Scene
Pada bagian keempat dari modul ini, kita secara utama akan membahas mengenai cara melakukan perpindahan dari satu scene ke scene yang lainnya. Selain itu pada tahap ini kita juga akan menyinggung beberapa hal lain yang akan digunakan untuk menyelesaikan game yang sedang kita buat hingga sampai ke bentuk final yang siap untuk digunakana.
Background
Seperti yang kita lihat sebelumnya, game yang sedang kita buat belum memiliki background yang terlihat menyatu dengan jenis game yang kita buat.
Selain itu pada pada game yang kita buat, tidak ada batasan pada scene sehingga player bisa dengan bebas bergerak keluar scene.
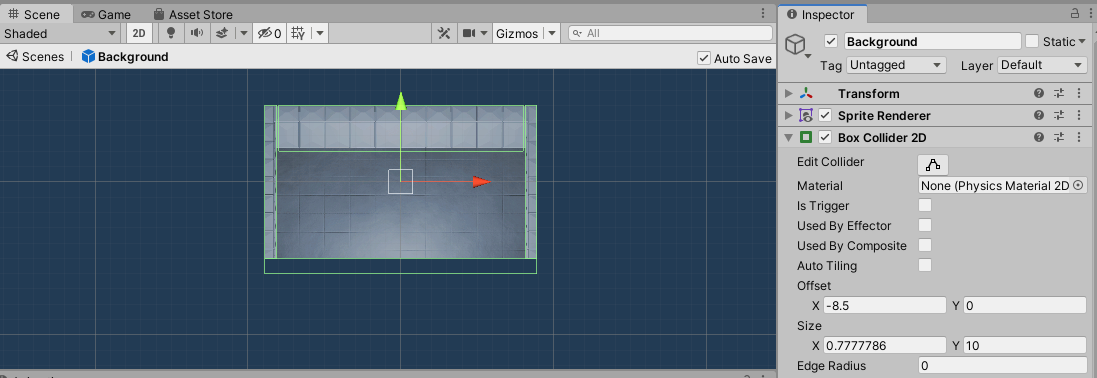
Untuk mengatasi masalah tersebut, dan untuk mempersingkat waktu, kita sudah menyiapkan prefab Background yang sebenarnya merupakan objek dengan component Sprite Renderer untuk menampilkan background-nya serta 4 component Box Collider 2D yang digunakan sebagai pembatas pada scene.

Selain itu terdapat juga component Scale To View yang dibuat khusus untuk mengubah skala dari game object sesuai dengan ukuran dari viewport secara otomatis.
Hal ini dilakukan agar pada ukuran layar yang berbeda, tidak terdapat ruangan kosong maupun bagian yang terpotong pada scene selama game sedang berlangsung.
Sebagai catatan, untuk mempersingkat waktu, component
Scale to Viewyang digunakan pada prefab tersebut_ sebelumnya sudah dibuat dan siap untuk digunakan. Detail dari cara kerja component tersebut tidak akan dibahas disini, namun bisa ditanyakan di lain waktu.
Menambahkan Background Pada Scene
- Buka scene
Gameyang sebelumnya sudah dibuat. -
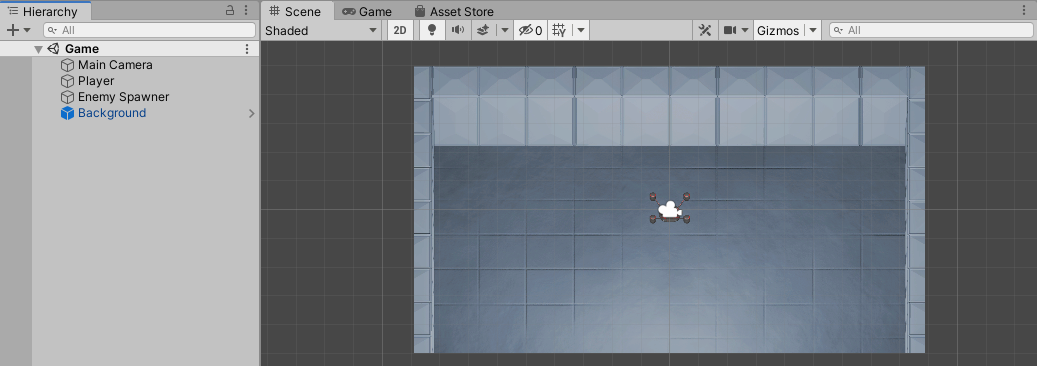
Drag and drop prefab
Backgroundke dalam sceneGame.
-
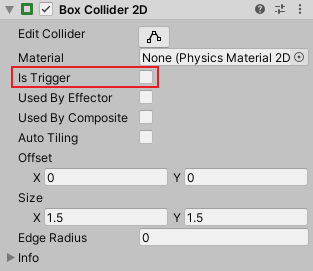
Buka game object
Playeryang ada di dalam sceneGame, dan Pada componentBox Collider 2D, set nilaiIs Triggermenjadi disable.
Salah satu kelemahan penggunaan
Is Triggeradalah collider tidak akan membatasi pergerakan dari game object lain. Untuk itu pada bagian ini, penggunaanIs Triggerdi-_disable_ lagi agar nantinya pergerakan dari game objectPlayerbisa dibatasi oleh game objectBackground. -
Buka prefab
Enemy, hapus componentRandom Start, dan kemudian tambahkan componentRandom Start By Camera.Component
Random Start By Cameramerupakan bentuk lain dari componentRandom Start. Namun, alih-alih mengubah posisi dengan nilai yang sudah ditentukan, component ini akan mengubah posisi dengan nilai yang sesuai dengan panjang dari viewport.Sebagai catatan, untuk mempersingkat waktu, component
Random Start by Camerayang akan digunakan pada tahap ini sebelumnya sudah dibuat dan siap untuk digunakan. Detail dari cara kerja component tersebut tidak akan dibahas disini, namun bisa ditanyakan di lain waktu. -
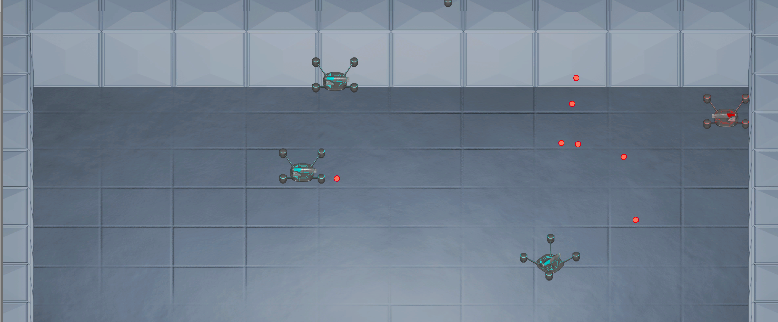
Klik tombol
Playuntuk melihat hasilnya.
Pada tahap ini, pergerakan dari objek
Playerakan dibatasi sesuai dengan collider yang ada pada objekBackground. Namun pergerakan dari objek musuh maupun peluru tidak akan dibatasi karena kedua objek tersebut masih menggunakan collider denganIs Triggeryang di-_enable_, berbeda dengan objekPlayer.
Canvas
Canvas merupakan area dimana user interface (UI) dari Unity diatur.
Pada Unity sendiri, sebuah objek yang berhubungan dengan UI seperti text, button, image, dan lain sebagainya harus berada di bawah hierarchy objek berjenis canvas.
Selain itu berbeda dengan game object pada umumnya, objek berbentuk UI memiliki transformasi tersendiri dalam bentuk Rect Transform dan bukan dalam bentuk Transform.
Informasi lebih lanjut mengenai canvas pada Unity bisa dilihat disini.
Membuat Canvas dan Menambahkan Text
- Pada percobaan kali ini kita akan membuat canvas yang nantinya digunakan sebagai UI untuk menampilkan score dari game.
- Buka scene
Gameyang sebelumnya sudah dibuat. -
Tambahkan game object baru dengan jenis
UI->Canvasdan ubah namanya menjadiScore Canvas.
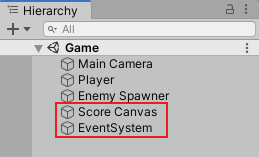
Pada tahap ini, akan muncul dua game object baru yakni
CanvasdanEventSystem.Event Systemsendiri merupakan game object yang secara default digunakan sebagai pendamping canvas pada Unity, terutama untuk mengatasi hal yang berhubungan dengan input pada UI. - Klik kanan pada game object
Score Canvasdi Hierarchy Window, tambahkan game object baru dengan jenisUI->Text, dan ubah namanya menjadiScore Text. -
Atur transformasi dan bentuk tulisan dari
Score Textsesuai dengan keinginan.Ubah component
Rect Transformuntuk mengatur transformasi dari UI dan ubah componentTextuntuk mengatur tampilan tulisan dari UI.
Component Score Manager dan Score Display
Pada tahap sebelumnya, kita sudah membuat UI yang digunakan untuk menampilkan score dari game, namun UI tersebut tidak akan memiliki arti tanpanya program yang mengatur isi teks dari UI tersebut.
Untuk itu pada tahap ini, kita akan membuat component Score Manager yang digunakan untuk mengatur nilai dari score dan component Score Display yang digunakan untuk menampilkan score tersebut ke dalam UI.
Untuk itu buat C# script baru dengan nama ScoreManager, buka, dan ubah isi dari class ScoreManager sebagai berikut:
public class ScoreManager : MonoBehaviour
{
public static int score = 0;
void Start()
{
score = 0;
}
}
Penjelasan singkat dari baris program diatas, program akan menyimpan sebuah variabel score yang berjenis static dan Kemudian ketika Start(), nilai dari score tersebut akan di-_set_ menjadi 0.
Seperti yang pernah dijelaskan sebelumnya, variabel static digunakan untuk mengakses nilai dari suatu class tanpa perlunya instansi dari class tersebut, jadi bisa dibilang berapa banyakpun component Score Manager yang ada, variabel score akan selalu mereferensi nilai yang sama.
Setelah selesai, simpan baris program diatas.
Kemudian buat C# script baru dengan nama ScoreDisplay, buka, dan ubah isinya sebagai berikut:
...
using UnityEngine.UI;
public class ScoreDisplay : MonoBehaviour
{
Text text;
void Start()
{
text = GetComponent<Text>();
}
void Update()
{
if (text) {
text.text = "Score " + ScoreManager.score;
}
}
}
Penjelasan singkat dari baris program diatas, program akan menggunakan namespace tambahan berupa UnityEngine.UI, hal ini karena kita akan mengatur hal yang berhubungan dengan UI, yakni pada component Text.
Baris selanjutnya di dalam class ScoreDisplay menjelaskan bentuk yang secara biasa kita gunakan untuk mengambil referensi class dari suatu component.
Dan terakhir pada fungsi Update(), jika component Text tersebut ada, maka kita akan menge-_set_ nilai dari text menjadi string yang berbentuk "Score " + ScoreManager.score.
Informasi lebih lanjut mengenai class
Textyang ada diUnityEngine.UIbisa dilihat disini
Setelah selesai, simpan baris program diatas.
Menggunakan Component Score Manager dan Score Display
- Buka scene
Gameyang sebelumnya sudah dibuat. - Tambahkan game object baru dengan jenis empty, beri nama
Score Manager, dan tambahkan componentScore Manager. - Pada UI
Score Textyang sudah dibuat sebelumnya, tambahkan componentScore Display. -
Klik tombol
Playuntuk melihat hasilnya.
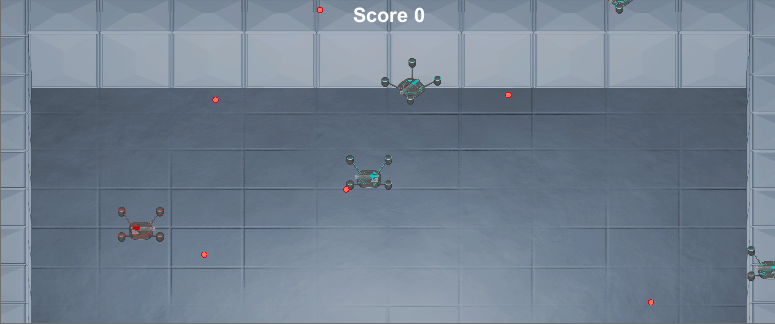
Pada tahap ini, UI dari
Score Textakan tampak pada layar, dan isi teks dari UI tersebut akan menjadiScore 0. Hal ini sesuai dengan baris program yang kita buat pada componentScore Display, terutama di bagian yang menge-_set_ nilai daritextpada menjadi"Score " + ScoreManager.score.
Menambah Score Saat Menembak Musuh
Pada tahap sebelumnya kita sudah mencoba menampilkan score dalam bentuk UI, namun nilai dari score tersebut tidak akan berubah karena belum ada hal yang mempengaruhi nilai dari score tersebut.
Untuk itu, pada tahap ini kita akan mengubah component Destroy On Contact agar bisa menambahkan nilai dari score untuk setiap musuh yang berhasil ditembak oleh pemain.
Buka C# script dari component Destroy On Contact dan ubah isi dari class Destroy On Contact sebagai berikut:
public class DestroyOnContact : MonoBehaviour
{
...
public int bonusScore = 0;
void OnTriggerEnter2D(Collider2D other)
{
if (other.tag == contactTag)
{
...
ScoreManager.score += bonusScore;
}
}
}
Penjelasan singkat dari baris program diatas, program akan menambah nilai dari score yang ada pada class ScoreManager sebesar bonusScore.
Dengan kata lain, ketika bersentuhan dengan objek lain dengan tag yang sudah ditentukan, component ini selain menghancurkan objek itu sendiri juga akan menambahkan nilai score sebanyak nilai yang ada pada bonusScore.
Setelah selesai, simpan baris program diatas.
Kemudian buka prefab Enemy dan atur nilai Bonus Score dari component Destroy On Contact yang berhubungan dengan peluru pemain.
Atur nilainya sesuai keinginan, dan klik tombol Play untuk melihat hasilnya.

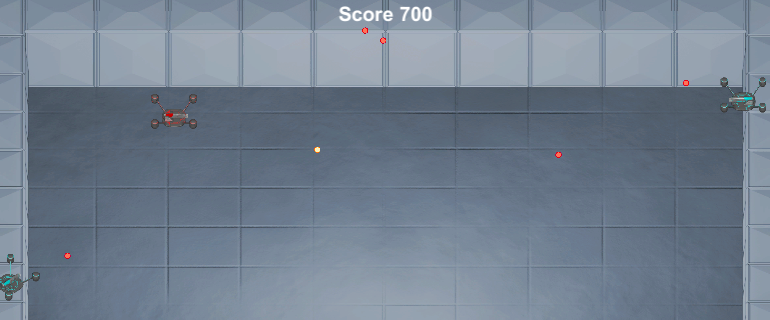
Pada tahap ini, sesuai dengan baris program yang sudah diubah, score akan bertambah untuk setiap peluru dari pemain yang mengenai objek musuh.
Navigasi Scene
Sebelumnya, kita sudah mempersiapkan scene utama dari permainan untuk game yang kita buat.
Namun sebuah game akan terasa kurang pas jika tidak memiliki scene tambahan untuk menu-nya.
Oleh karena itu pada bagian ini kita akan mencoba menggunakan scene tambahan untuk menu dan mengaturnya sehingga bisa berpindah ke scene Game yang sebelumnya sudah kita buat.
Scene Menu
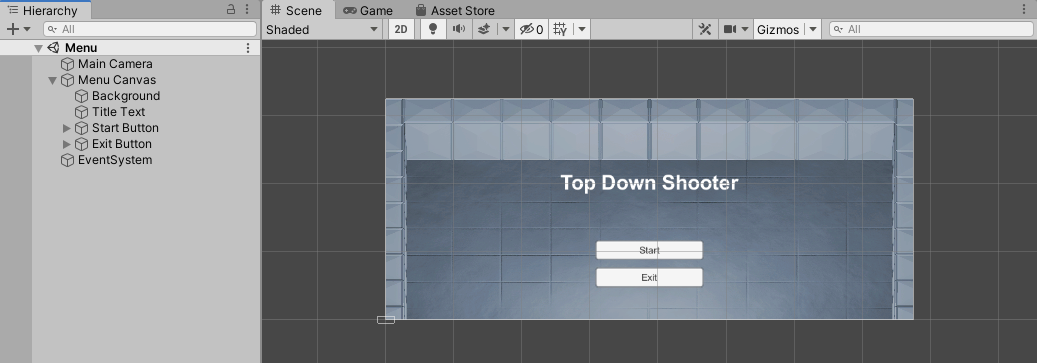
Scene Menu yang akan kita gunakan pada tahap ini bisa dilihat di dalam folder Scenes.
Isi dari scene ini sendiri secara umum hanyal UI tanpa adanya game object bergerak seperti pada scene Game.
Pada scene ini terdapat objek Background yang merupakan UI berbentuk Image, serta Title Text dan High Score Text merupakan UI dengan bentuk Text.

Sebagai catatan, untuk mempersingkat waktu, scene
Menuyang digunakan pada tahap ini sebelumnya sudah dibuat dan siap untuk digunakan. Detail dari pembuatan scene tersebut tidak akan dibahas disini, namun bisa ditanyakan di lain waktu.
Selain itu ada juga objek Start Button dan Exit Button yang berbentuk Button.
Exit Button sendiri sudah memiliki fungsi penuh untuk mengeluarkan game ketika ditekan, sesuai dengan fungsi dari component Exit Game, sedangkan Start Button memiliki fungsi yang nantinya baru akan kita isi di bagian ini.
Sebagai catatan, untuk mempersingkat waktu, component
Exit Gameyang digunakan padaExit Buttonini sebelumnya sudah dibuat dan siap untuk digunakan. Detail dari pembuatan component tersebut tidak akan dibahas disini, namun bisa ditanyakan di lain waktu.
Component Scene Navigator
Pada tahap ini, kita akan membuat component yang akan digunakan untuk melakukan perpindahan dari satu scene ke scene lain ketika fungsi yang ada di panggil.
Untuk itu, pertama, buat C# script baru dengan nama SceneNavigator.
Buka C# tersebut, dan ubah isinya sebagai berikut:
...
using UnityEngine.SceneManagement;
public class SceneNavigator : MonoBehaviour
{
public string sceneName;
public void Execute()
{
SceneManager.LoadScene(sceneName);
}
}
Penjelasan singkat dari baris program diatas, program akan menggunakan namespace tambahan berupa UnityEngine.SceneManagement, hal ini karena kita akan mengatur hal yang berhubungan dengan manajemen scene, yakni pada saat memanggil method LoadScene() pada class SceneManager.
Method ini sendiri memiliki fungsi untuk membuka scene baru dengan nama sesuai parameter yang diberikan.
Informasi lebih lanjut mengenai method
LoadScene()pada classSceneManagerbisa dilihat disini.
Menggunakan Component Scene Navigator
- Buka scene
Menuyang sebelumnya sudah ada. - Buka objek
Start Button, tambahkan componentSceneNavigatordan padaScene Nameatur menjadiGame. -
Pada component
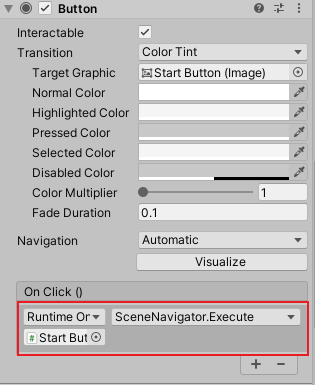
Buttondari objekStart Button, di bagianOn Click (), tambahkan list baru (tombol+), pilih objekStart Buttonitu sendiri, dan untuk fungsi yang digunakan pilihSceneNavigator.Execute.
-
Klik tombol
Playuntuk melihat hasilnya.Pada tahap ini, ketika tombol
Startdiklik maka scene secara otomatis akan berpindah ke sceneGame. Sesuai dengan program yang sebelumnya dibuat pada componentScene Navigator.
Game Over
Terakhir, agar loop selalu berjalan, maka selain perpindahan dari scene Menu ke scene Game, juga perlu adanya perpindahan lagi dari scene Game ke scene Menu.
Pada game yang akan kita buat ini, perpindahan scene akan terjadi ketika objek dari pemain sudah hancur, atau dengan kata lain game over.
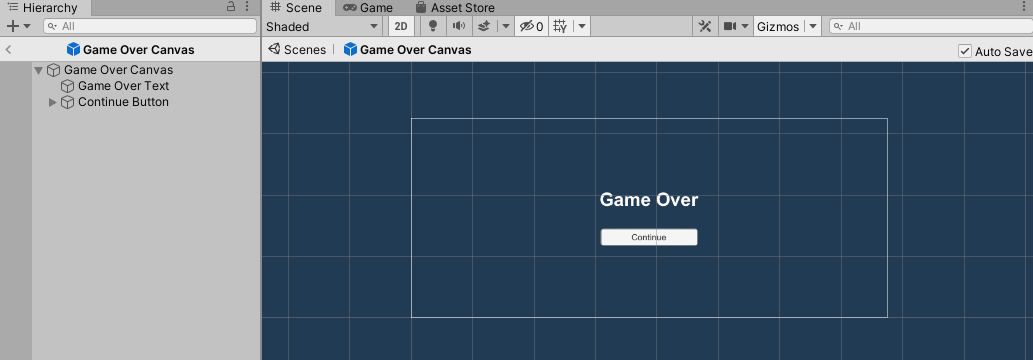
Prefab Game Over Canvas
Untuk mempersingkat waktu, kami sudah menyiapkan objek yang nantinya digunakan untuk menampilkan pesan game over dalam bentuk prefab Game Over Canvas yang ada di folder Prefabs.
Prefabs ini merupakan objek canvas yang terdiri dari objek berjenis Text yang menampilkan tulisan game over serta objek berjenis Button yang digunakan untuk berpindah kembali ke menu utama.

Sebelum kita lanjut ke tahap berikutnya, perlu diketahui bahwa tombol Continue pada prefab tersebut belum memiliki fungsi untuk berpindah scene ketika ditekan.
Untuk itu perlu ditambahkan component Scene Navigator serta mengatur On Click pada component button sesuai dengan langkah yang sudah dilakukan di tahap sebelumnya.
Menggunakan Component Spawn On Destroy
-
Cara yang akan kita lakukan untuk menampilkan pesan game over adalah dengan melakukan spawning dari prefab
Game Over Canvasketika game objectPlayerdihapus. Untuk mengatasi hal tersebut, kita bisa menggunakan componentSpawn On Destroy.Sebagai catatan, untuk mempersingkat waktu, component
Spawn On Destroyyang digunakan pada tahap ini sebelumnya sudah dibuat dan siap untuk digunakan. Detail dari pembuatan component tersebut tidak akan dibahas disini, namun bisa ditanyakan di lain waktu. - Buka game object
Playeryang ada di sceneGame. -
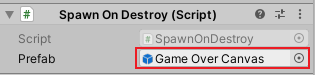
Tambahkan component
Spawn On Destroydan aturPrefabmenjadi prefab dariGame Over Canvas.
-
Klik tombol
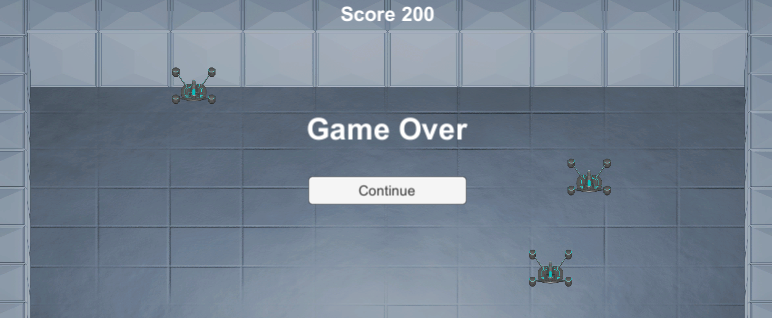
Playuntuk melihat hasilnya.
Pada tahap ini, ketika objek pemain terhapus, maka secara otomatis pesan game over akan muncul dari layar, dan ketika tombol
Continueditekan maka scene akan kembali berpindah ke scene menu.
Kesimpulan
Dari bagian keempat ini kita telah membahas banyak hal, terutama mengenai cara perpindahan scene ke scene yang lain. Selain kita juga telah belajar beberapa hal lain seperti UI yang ada di Unity dan bagaimana cara menggunakannya.
Dan selamat anda sudah sampai di bagian akhir dari workshop kali ini. Dari sini kita telah belajar banyak hal mengenai pembuatan game menggunakan Unity dari pembahasan konsep yang paling dasar sampai game selesai. Untuk langkah selanjutnya yang bisa diambil adalah mengeksplorasi fungsi fungsi yang ada Unity itu sendiri secara mandiri. Pikirkan sebuah game yang ingin dibuat, dan baca referensi mengenai Unity yang bisa dipelajari Unity Manual maupun tutorial mengenai pembuatan game menggunakan Unity yang bisa dicari dengan mudah di internet.